Los 12 principios de la animación fueron desarrollados por los ‘old men’ de los estudios Walt Disney, entre ellos Frank Thomas y Ollie Johnston, durante la década de 1930.
Por supuesto, no eran ancianos en ese momento, sino jóvenes que estaban a la vanguardia de emocionantes descubrimientos que contribuían al desarrollo de una nueva forma de arte. Estos principios surgieron como resultado de la reflexión sobre su práctica y del deseo de Disney de utilizar la animación para expresar carácter y personalidad.
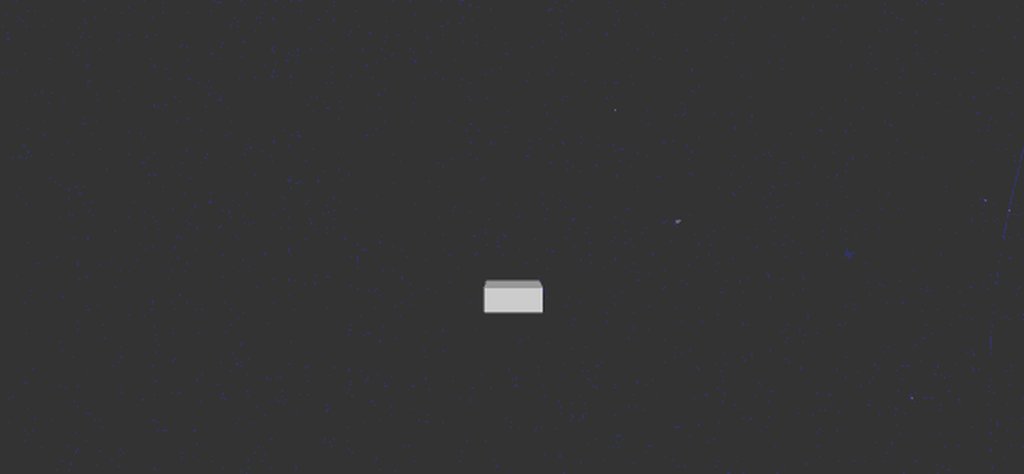
1. Squash and stretch
El principio de estirar y comprimir agrega a una animación la idea de peso y flexibilidad. Puede ser aplicado a objetos simples, como un círculo rebotando o algo más complejo como tarjeta o una pantalla completa. Lo más importante de este principio es que el volumen del objeto no cambia cuando se estira o se encoge.

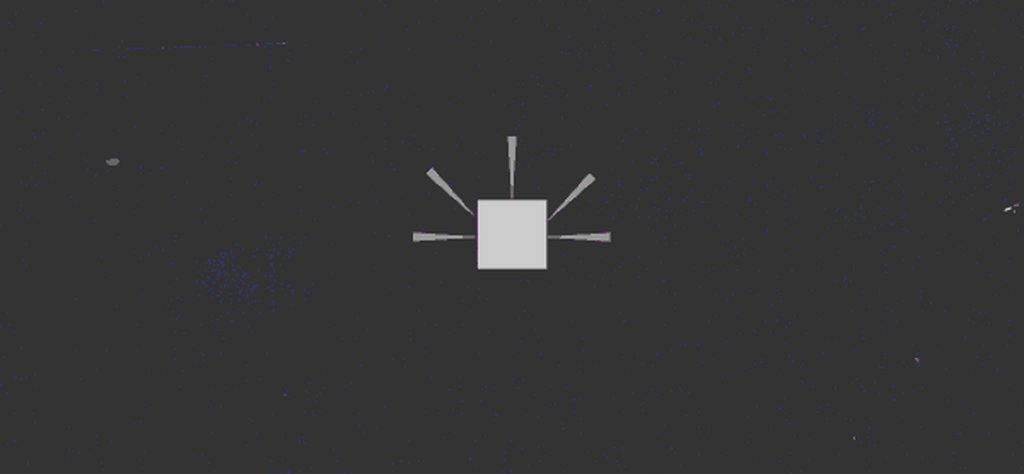
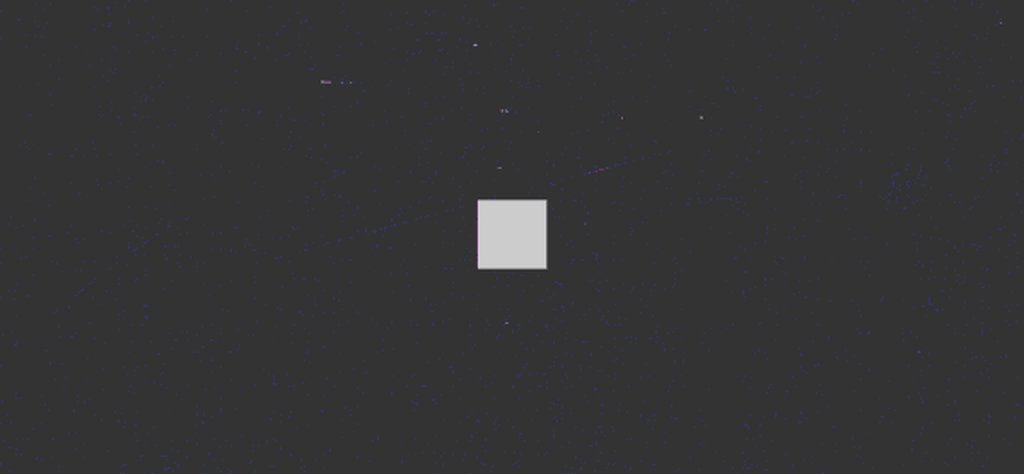
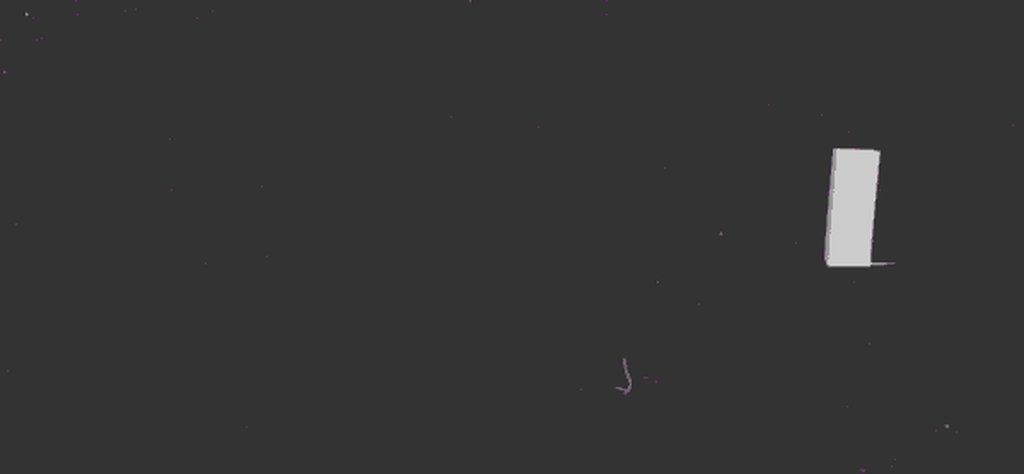
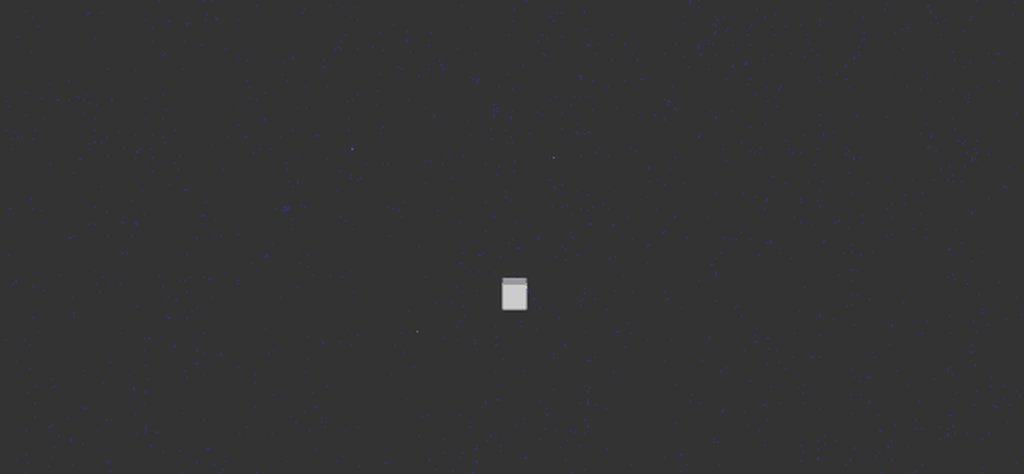
2. Anticipation
La anticipación se usa para preparar al observador para una acción y que la animación se sienta más realista. Esta técnica también se utiliza en momentos en que va a ocurrir un evento importante para preparar al observador y que éste preste atención a lo que está a punto de suceder.

3. Staging
Este principio está basado en lo que en teatro y en cine se conoce como «puesta en escena«. El propósito es dirigir la atención del observador y definir qué es lo más importante en su campo de visión. Esto puede hacerse de diferentes maneras, como colocar lo que queremos que el usuario centre su atención dentro del cuadro, usando luces y sombra, o la perspectiva del punto de visión del observador.
Lo importante es mantener la atención del observador en lo que es relevante, evitando los detalles innecesarios. En diseño interactivo, la definición de affordances es parte de la puesta en escena.

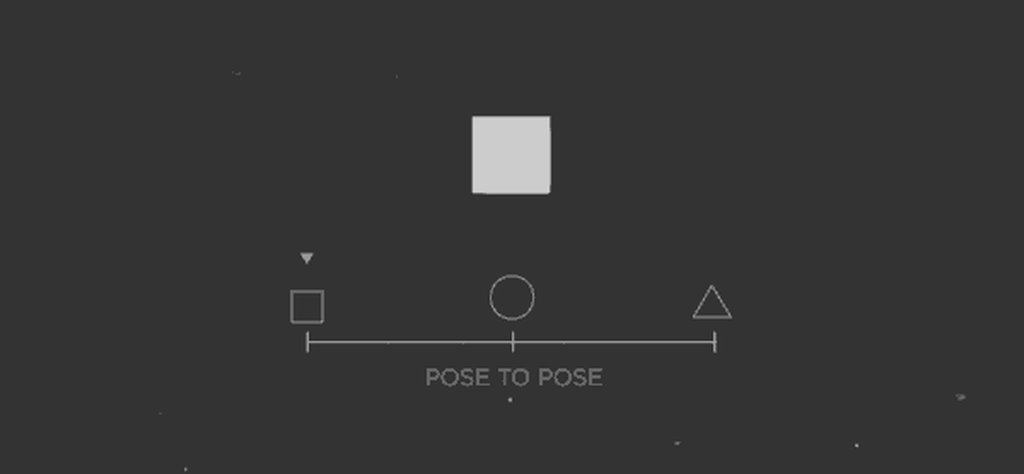
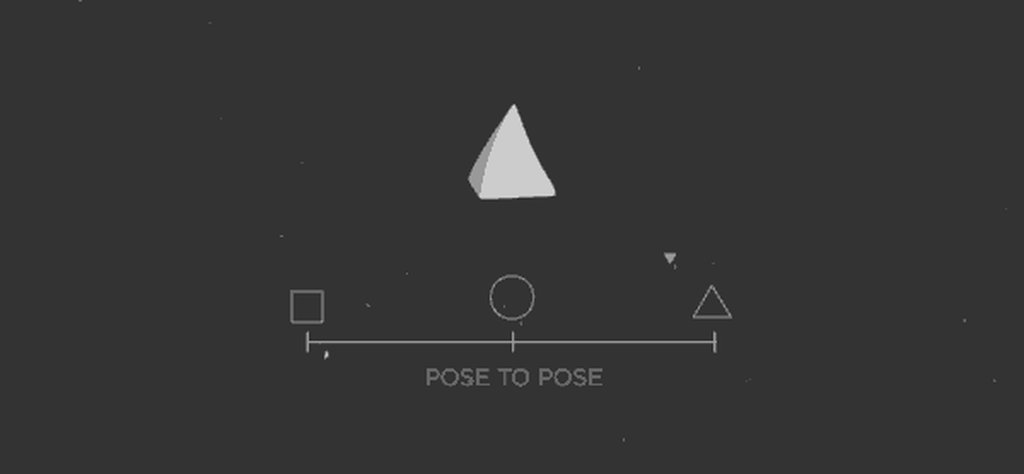
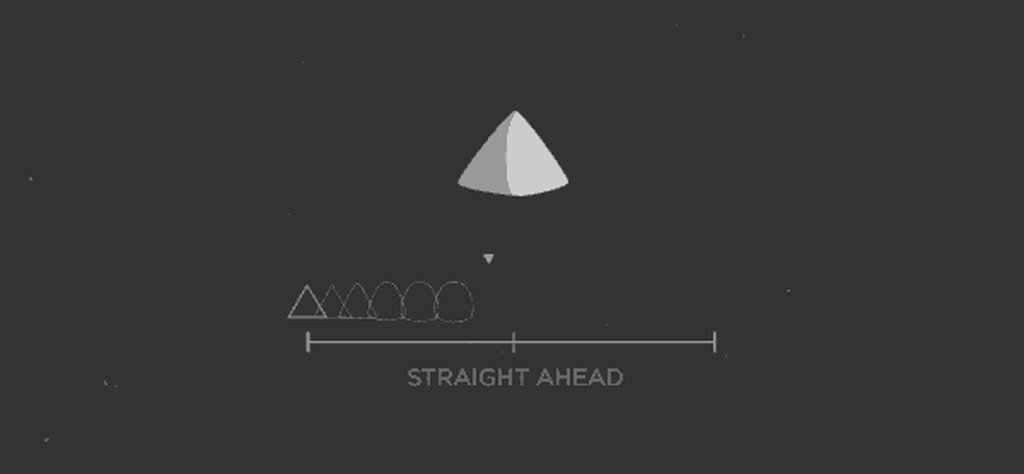
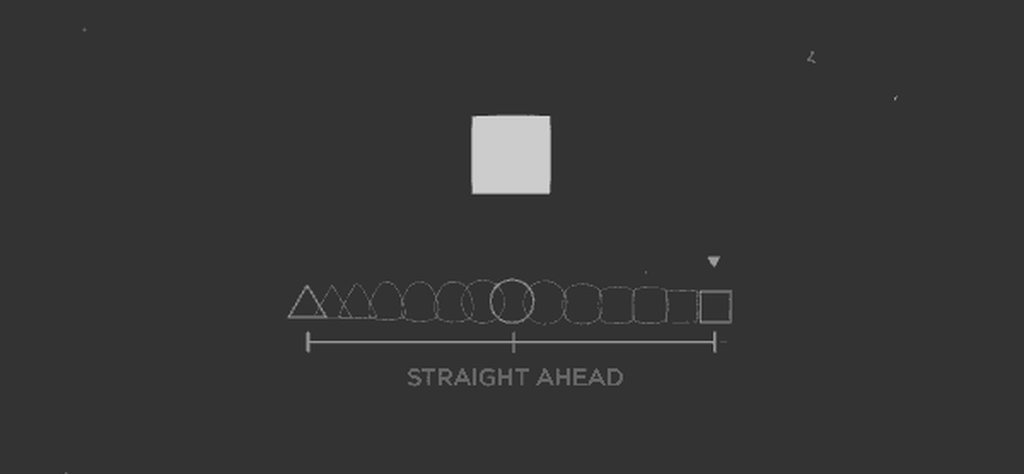
4. Straight-ahead and pose-to-pose
Estas son dos aproximaciones distintas al proceso de crear una animación: la animación directa significa dibujar directamente una escena cuadro por cuadro de principio a fin. La animación directa crea una ilusión de fluidez y dinamismo en el movimiento y es mejor para producir secuencias realistas, aunque en esta técnica es más difícil mantener proporciones y perspectivas precisas.
La animación pose a pose implica empezar el proceso de animación dibujando los cuadros clave y posteriormente llenando los espacios (algo que los diseñadores familiarizados con Adobe Flash conocen como tweetning). Por lo general, se usa una combinación de ambas técnicas para mejores resultados.

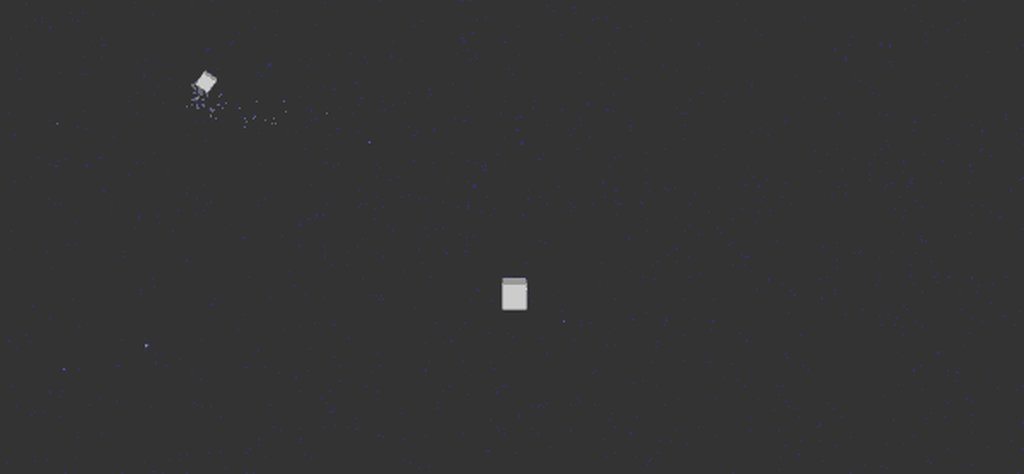
5. Follow through and overlapping
Las acciones complementarias y las superpuestas son técnicas de animación que se relacionan estrechamente, ya que ambas ayudan a que el movimiento sea más realista y dé la ilusión de que un objeto se mueve respetando el principio físico de la inercia:
- La acción complementaria significa que las piezas desvinculadas del objeto deben continuar su movimiento incluso después de que el objeto dejó de moverse, y deben mostrar el movimiento de amortiguación.
- La acción superpuesta se aplica cuando las partes de un objeto se mueven en diferentes rangos o momentos según su relación con el objeto principal y a la velocidad en que éste se mueva.

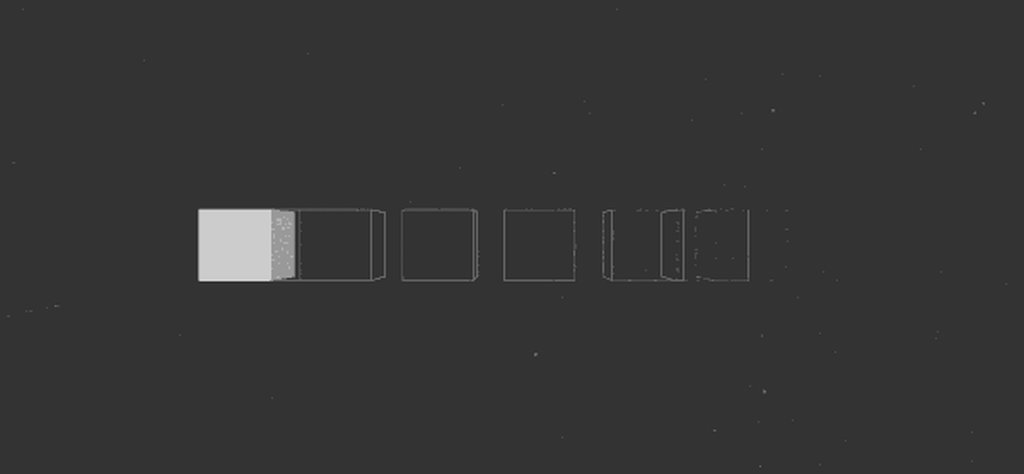
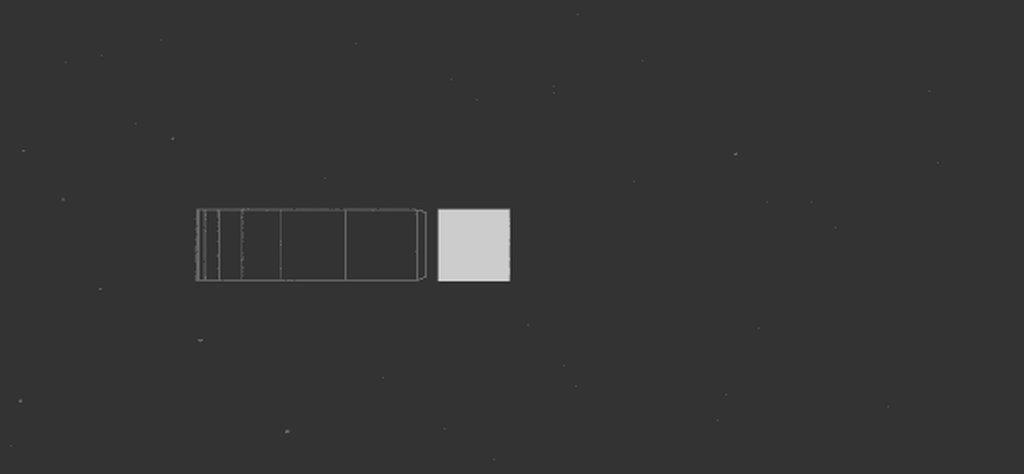
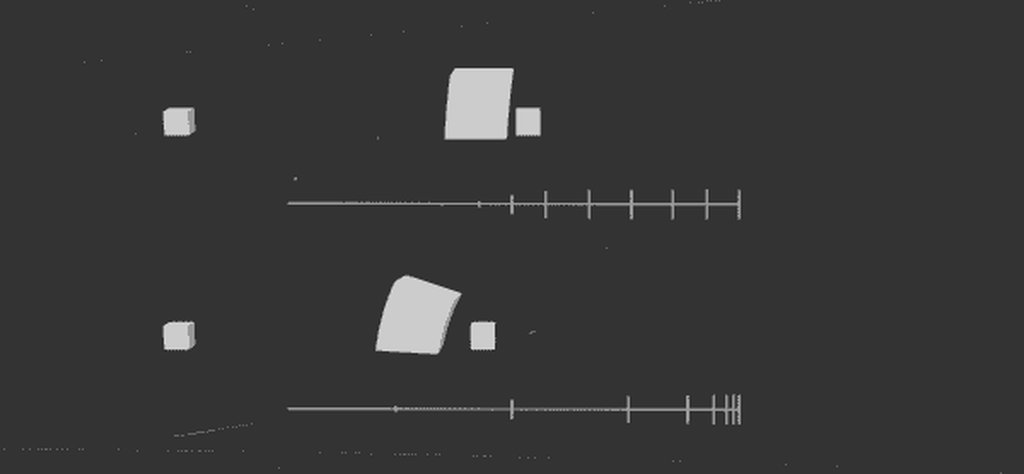
6. Slow in and slow out
En el mundo real ningún objeto pasa del reposo absoluto al movimiento continuo en un paso: todos los objetos necesitan tiempo para acelerar o disminuir su velocidad. En animación, los objetos se mueven más despacio al principio y más lentamente al final de una acción, para crea un efecto de arranque y frenado que haga la animación más realista.

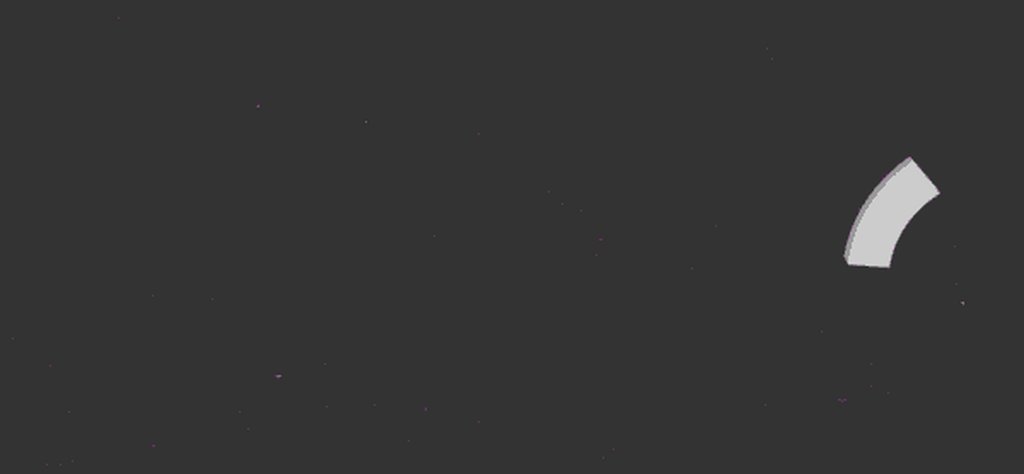
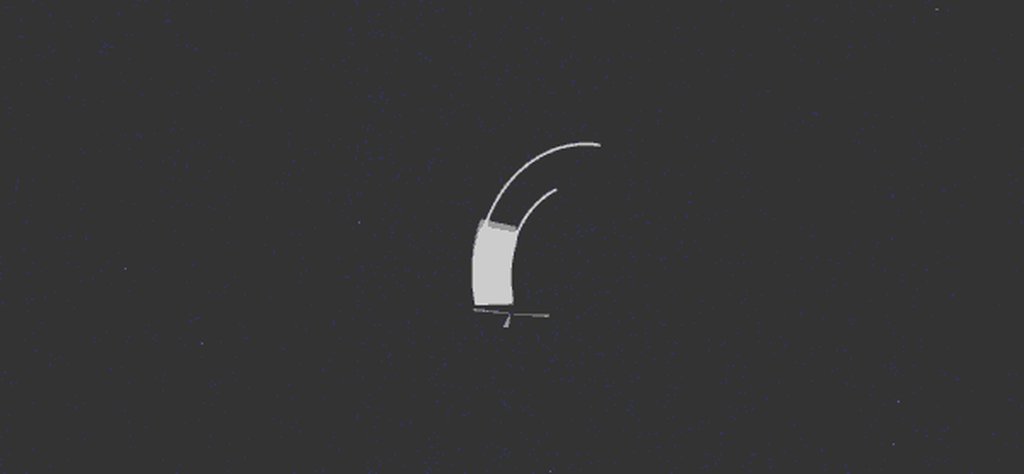
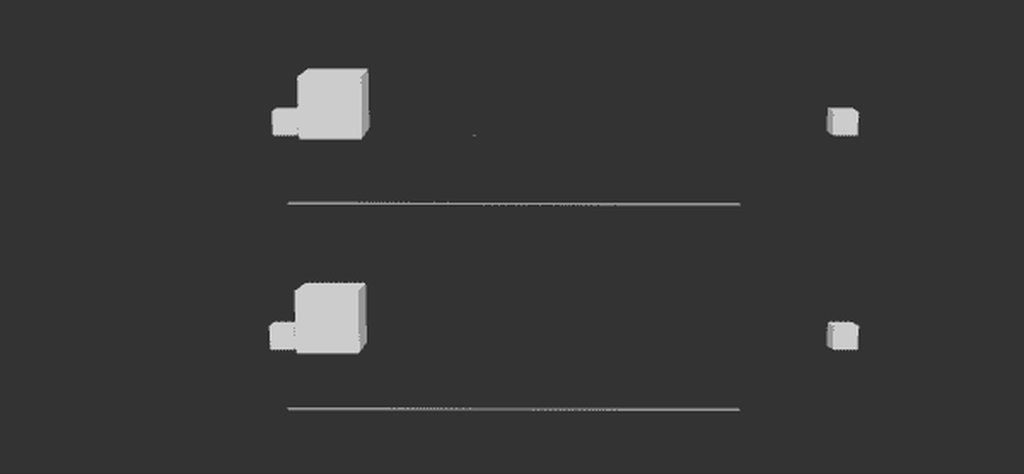
7. Arcs
Casi nada en el mundo real se mueve en línea recta, y tampoco en la animación. La de los objetos, incluyendo seres vivos y personas se mueven en caminos circulares llamados arcos.
Los arcos operan a lo largo de una trayectoria curva que agrega la ilusión de vida a un objeto animado en acción. Sin arcos, las animaciones se sienten rígidas y mecánicas.

8. Secondary action
Agregar movimientos adicionales a la acción principal le agrega más vida y la enfatiza en lugar de desviar la atención de ellas. Las acciones secundarias funcionan mejor si se agregan al principio y al final del movimiento principal.

9. Timing
El tempo en animación se refiere a los momentos (o tiempos) en que ocurre algo en ella. El éxito de una animación depende de cómo se represente el paso del tiempo, ya que un buen tempo le agrega ritmo y emoción.

10. Exaggeration
La exageración presenta las características y acciones de un objeto de una manera extrema para obtener un efecto cómico o dramático. Esto puede incluir distorsiones en la forma del objeto o en su movimiento.
La exageración es una excelente recurso para aumentar el atractivo emocional de la animación y mejorar su narrativa.

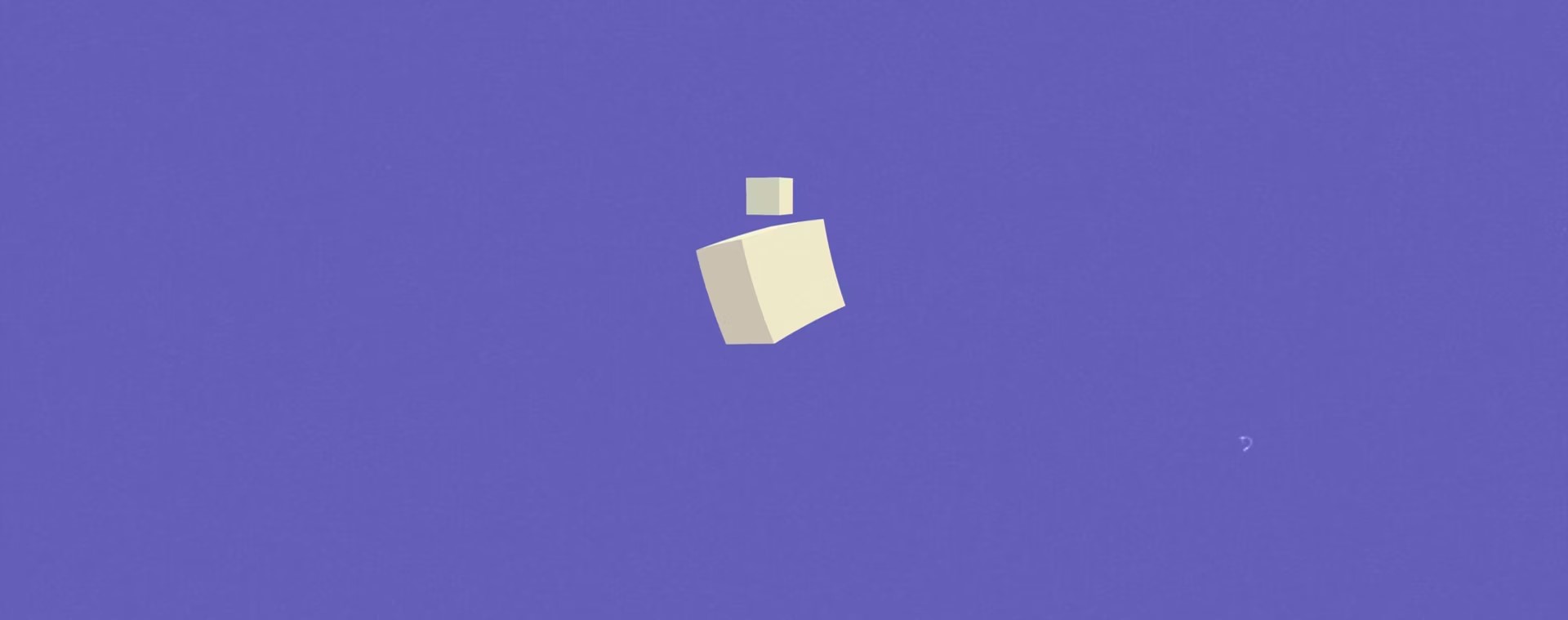
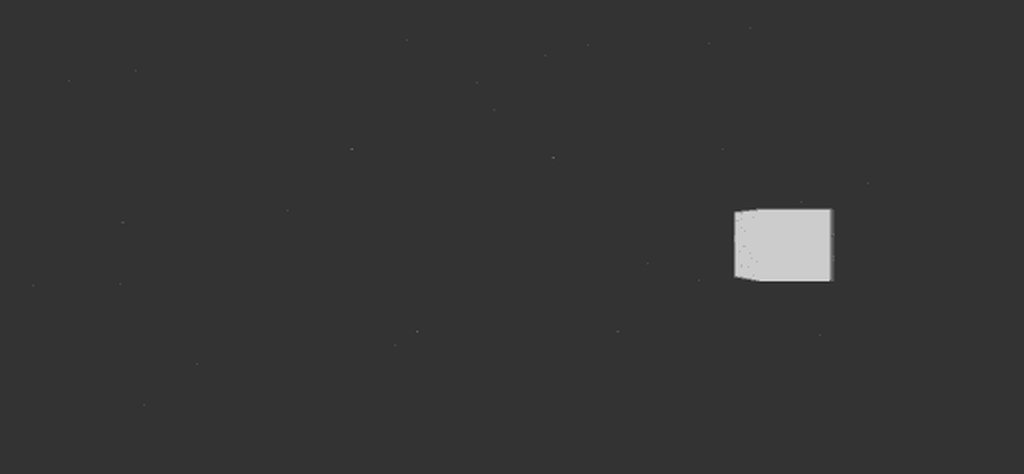
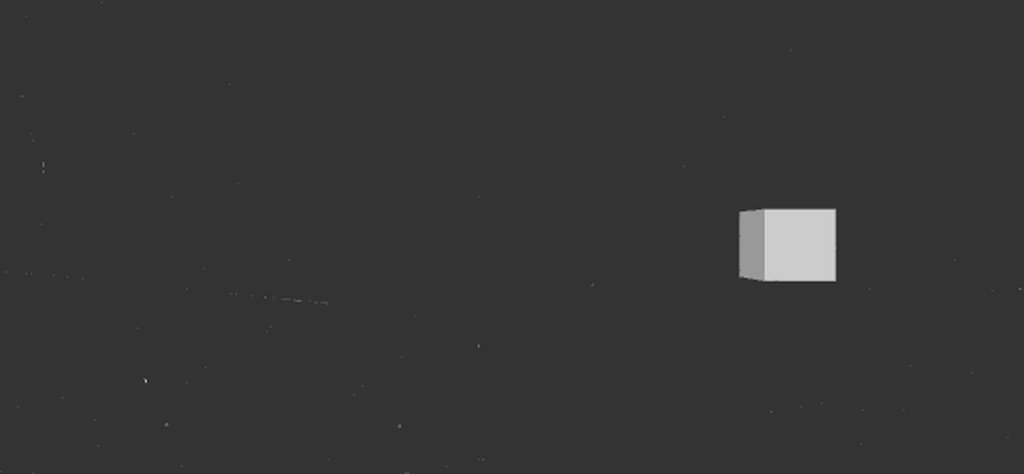
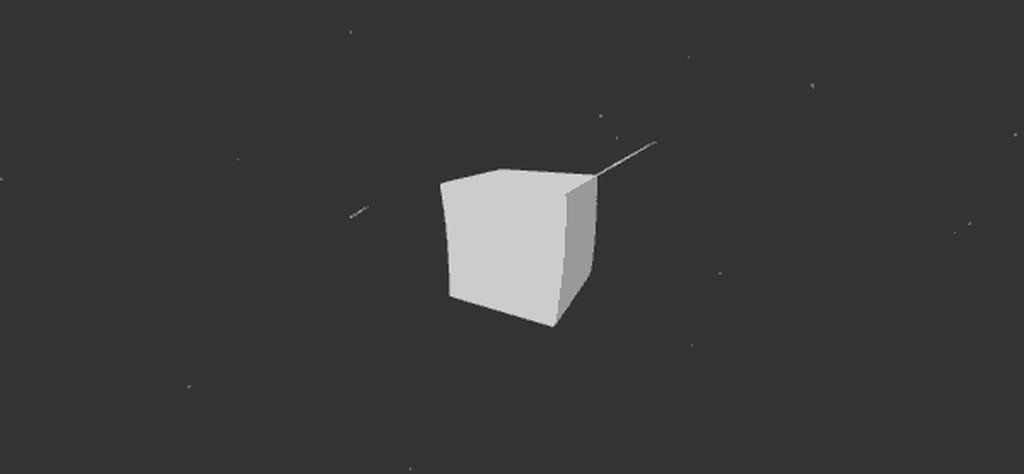
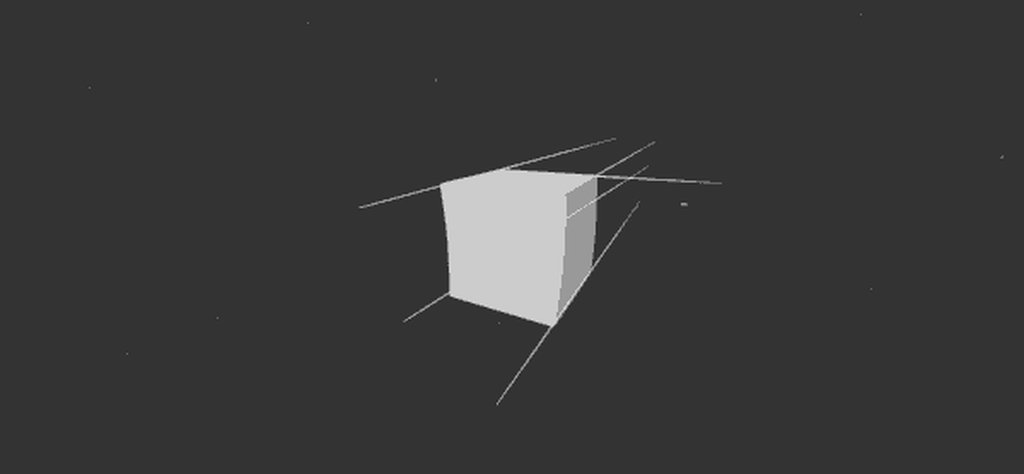
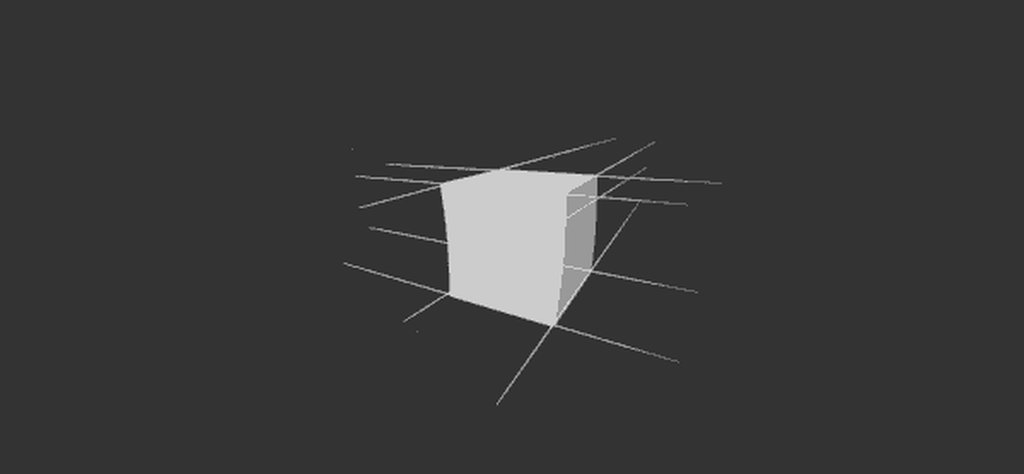
11. Solid drawing
El principio de dibujo sólido significa representar formas de manera tridimensional dando la ilusión de volumen y peso en una pantalla plana.
Para lograrlo es necesario comprender y aplicar correctamente conceptos básicos de perspectiva, volumen, peso, equilibrio, iluminación, etc. en referencia de la experiencia del observador en el mundo real.

12. Appeal
Las personas recuerdan a los personajes que sienten reales, interesantes y atractivos. Los objetos y personajes animados deben ser agradables a la vista y tener un aspecto placentero. El atractivo en un objeto animado es lo que en los actores humanos se llama carisma.
El atractivo en la animación puede ser difícil de cuantificar porque cada persona tiene una idea y expectativas diferentes sobre lo que consideran atractivo, y esta percepción también cambia entre culturas y con el paso del tiempo.